Améliorer la visibilité
Éliminer les erreurs
Optimiser le traitement des commandes
Réduire la durée des devis
Le problème : Les processus Order-to-Cash sont fragmentés entre les applications et les services.
De nombreux objectifs et workflow différents.
De multiples façons d’atteindre
le même résultat final.
Ne peut dépendre du service informatique
pour la maintenance.
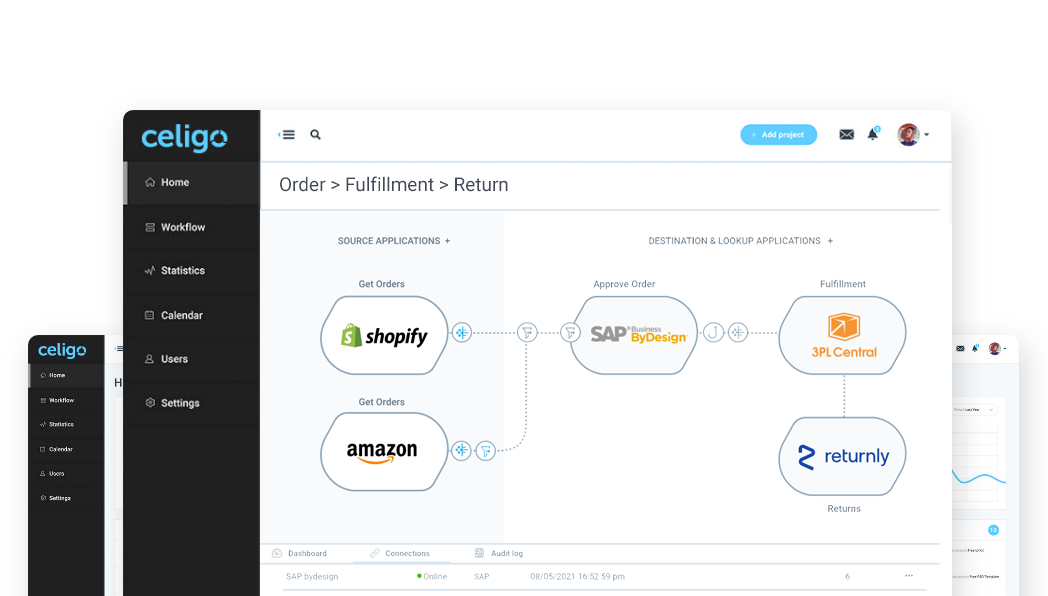
Celigo : la plateforme iPaas qui relie tout.
Celigo est le leader de l’automatisation des commandes grâce à la puissance de l’intégration d’applications, y compris la partie commande d’un système automatisé.
Nous nous sommes appuyés sur plus de dix ans d’expérience gagnée auprès de milliers de clients afin de tout réunir sous un même toit.

La manière la plus efficace de créer de la valeur pour votre entreprise
Meilleures pratiques pour l’optimisation et l’automatisation des process d'entreprise
Extensibilité, flexibilité et évolutivité à l'épreuve du temps
L’avantage Celigo.
Extensibilité, flexibilité et évolutivité à l'épreuve du temps
Applications d'intégration préconçues
Gestion pour et par les entreprises
iPaaS entreprise
ne limitant pas le nombre d’intégrations ou le volume de données.
Interface utilisateur guidée
du début à la fin.
Actifs réutilisables
IA et Machine learning
Services de la plateforme
Coût total le plus bas
Les stars des automatisations de la commande à l’encaissement.



Automatiser chaque étape
à travers des milliers d’applications et de services
Approuvées par les entreprises les plus innovantes de la planète.







Frank Baert
Directeur Ventes et Achats

« Nous aurions été incapables de nous développer d’une telle manière si nous n’avions pas eu recours à une plateforme comme Celigo. L’automatisation rendue possible par Celigo est l’une des raisons pour lesquelles nous réussissons. Il nous faudrait sans doute entre 20 et 30 salariés supplémentaires pour effectuer les tâches que réalise Celigo au quotidien. Nous avons probablement économisé des centaines de milliers de dollars par an, voire plus. »
*Traduit de l’anglais

Kieran Eblett
Directeur financier

« La fluidité de l’intégration avec Celigo garantit une cohérence des données – nous savons que ce que nous regardons est correct. Ainsi, plutôt que de passer ce temps à vérifier ce que nous voyons, nous pouvons l’utiliser pour nous plonger directement dans l’analyse des données. Ces outils constituent une aide indispensable à la croissance de notre entreprise. »
*Traduit de l’anglais